Usage
To use MonoPKG, you need to have a project with workspaces field in the root level package.json file. The workspaces field should contain an array of paths to the packages in the monorepo.
What is Workspace?
A workspace is a directory containing one or more packages. A package can be an app, library, or any other type of code that have its own package.json.
package.json
{
"workspaces": [
"apps/*",
"packages/*"
]
}You can also convert an existing project into workspace.
Learn More
Check this section for more information about workspaces.
To run a command, use the following syntax:
monopkg [command] [options]bun x monopkg [command] [options]npx monopkg [command] [options]yarn dlx monopkg [command] [options]NOTE
Replace [command] with the command you want to run and [options] with the options you want to use. For example:
monopkg list -i name versionTips
If you prefer, you can use the short alias mpkg instead of monopkg if MonoPKG is installed globally. For example:
mpkg list -i name versionGetting Help
To see the available commands and options, you can run the following command:
monopkg --helpbun x monopkg --helpnpx monopkg --helpyarn dlx monopkg --helpTo see the options for a specific command, you can run:
monopkg [command] --helpbun x monopkg [command] --helpnpx monopkg [command] --helpyarn dlx monopkg [command] --helpInteractive
Interactive mode will guide you through the available commands and options, allowing you to select the desired action without typing the command manually, and prevent you from making mistakes.
For example, to create a new package, you'll be prompted to select the available workspace to create the package in, select the available template, and enter the package name, etc.
To run MonoPKG in interactive mode, simply run the command without any arguments. The interactive mode will start and guide you through the available commands and options.
Example
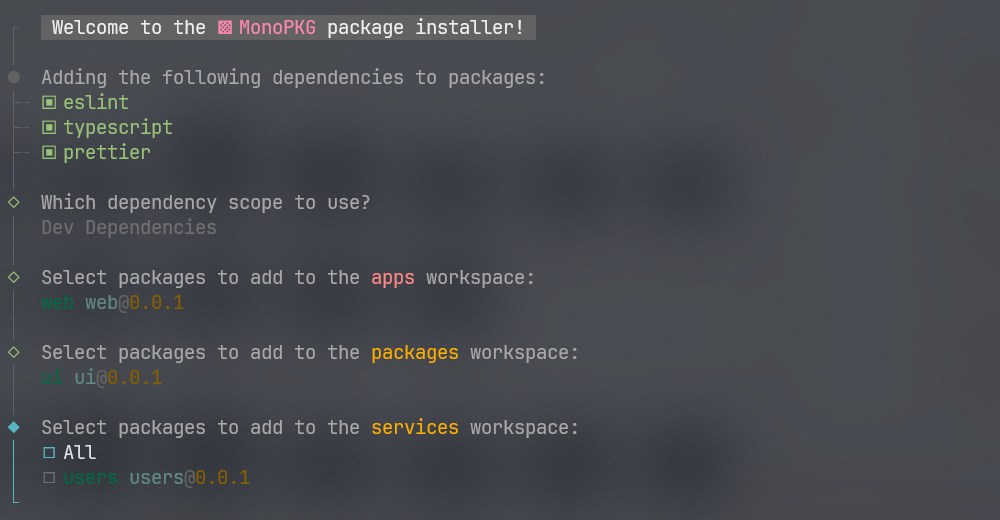
monopkg add eslint typescript prettierThe command above will prompt you to select all the required options.

NOTES
To skip the interactive prompts, you can use -y or --yes option. It will use the default options.
Filtering
Most of the commands support filtering options. Filtering allows you to include or exclude specific packages from the command.
Options
-f,--filter<packages...>- Include specific packages.-e,--exclude<packages...>- Exclude specific packages.-w,--workspace<workspaces...>- Filter by workspaces of the packages.
TIPS
- You can use the package name as the filter. E.g.,
-f @scope/pkg-a. - You can use the package's base name as the filter. E.g.,
-f pkg-a. - You can use the package's base name pattern as the filter. E.g.,
-f pkg-*. - You can use the package's path as the filter. E.g.,
-f apps/pkg-a. - You can use the package's path pattern as the filter. E.g.,
-f apps/*.
Filter
To include specific packages, you can use the --filter option. It will only include the packages that match the filter. Example:
monopkg run dev --filter package-1 package-2bun x monopkg run dev --filter package-1 package-2npx monopkg run dev --filter package-1 package-2yarn dlx monopkg run dev --filter package-1 package-2TIPS
To include all packages, you can use the --filter * option. It will skip the interactive prompts and include all packages.
Workspace Filter
To filter by workspaces of the packages, you can use the --workspace option. It will limit the packages in interactive mode to the specified workspaces. Example:
monopkg run dev --workspace appsbun x monopkg run dev --workspace appsnpx monopkg run dev --workspace appsyarn dlx monopkg run dev --workspace appsDry Run
To run the command in dry mode, you can use the --dry option. It will show you the commands that will be executed without actually running them. No changes will be made to the project. Example:
monopkg add eslint typescript prettier --drybun x monopkg add eslint typescript prettier --drynpx monopkg add eslint typescript prettier --dryyarn dlx monopkg add eslint typescript prettier --dryThe command above will show you the commands that will be executed without actually running them.
Defaults
To skip the prompts and use the default options, you can use the --yes option. It will use the default options without asking for confirmation. Example:
monopkg add eslint typescript prettier --yesbun x monopkg add eslint typescript prettier --yesnpx monopkg add eslint typescript prettier --yesyarn dlx monopkg add eslint typescript prettier --yesThe command above will use the default options without asking for confirmation.